Hallo,
wie hier gefragt, war ich auf der Suche nach einer Möglichkeit, ein mit Farbverlauf gefülltes Quadrat zu erstellen, dessen Farben sich je nach Uhrzeit ändern.
Jetzt, wo ich eine Lösung gefunden habe, die übrigens deutlich einfacher als gedacht ist, will ich sie euch natürlich nicht vorenthalten.
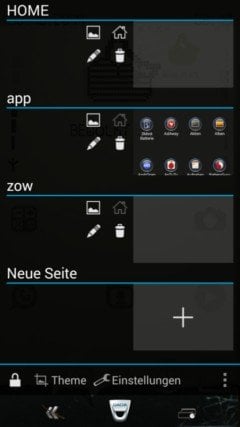
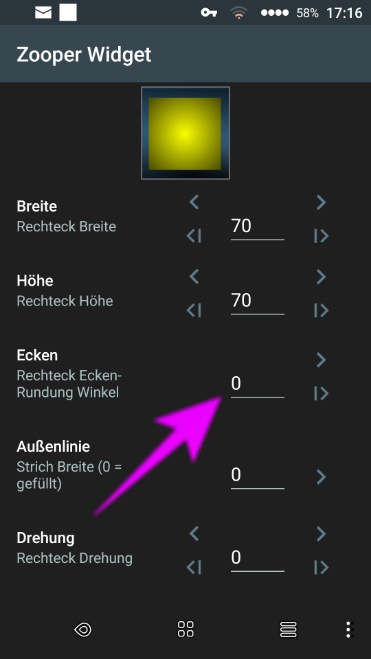
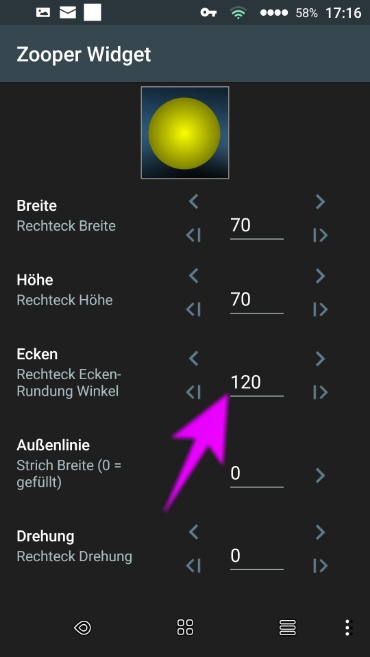
Als Erstes erstellt man ein normales Quadrat - wie das geht brauch ich ja hoffentlich nicht zu erklären 
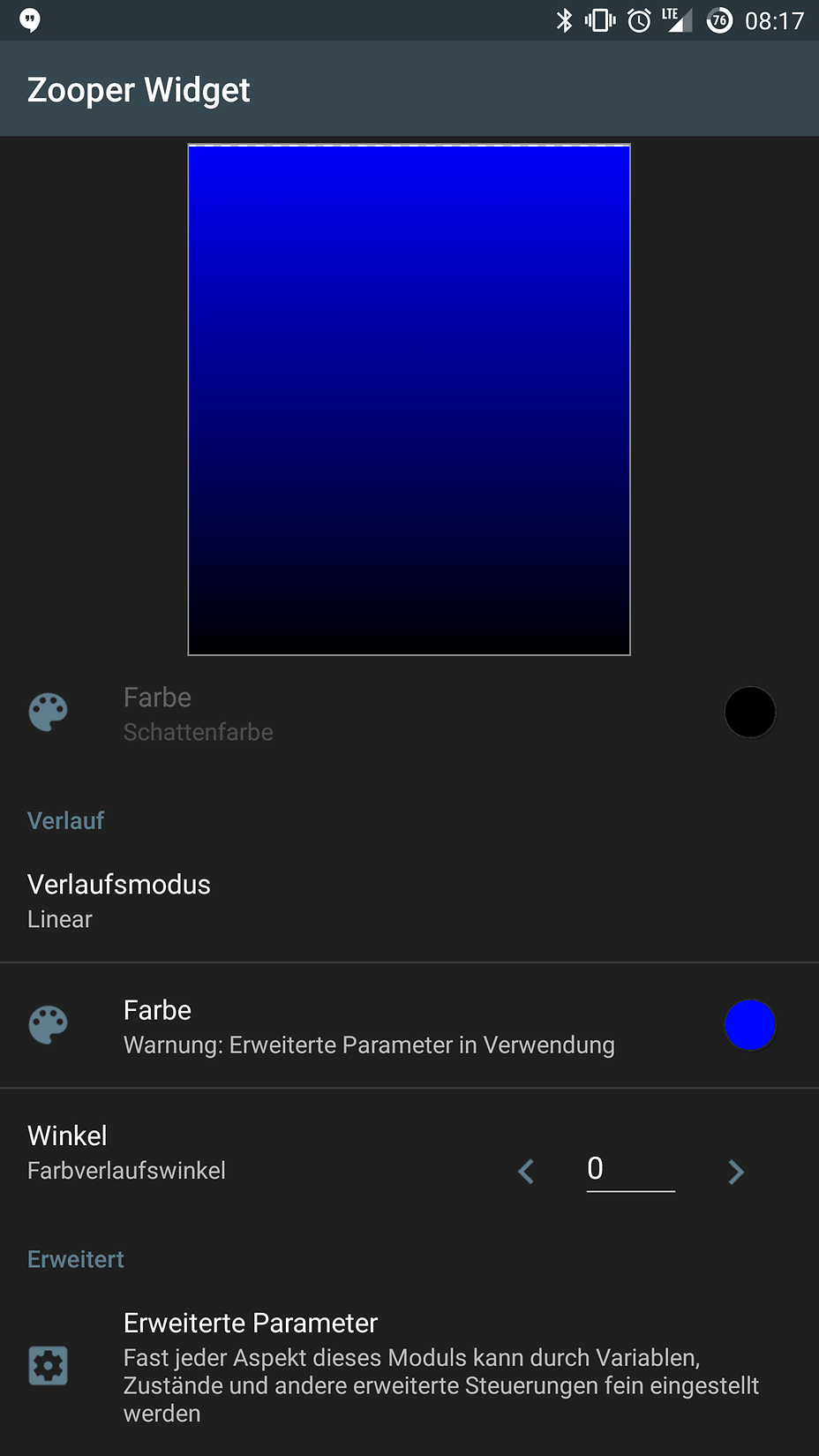
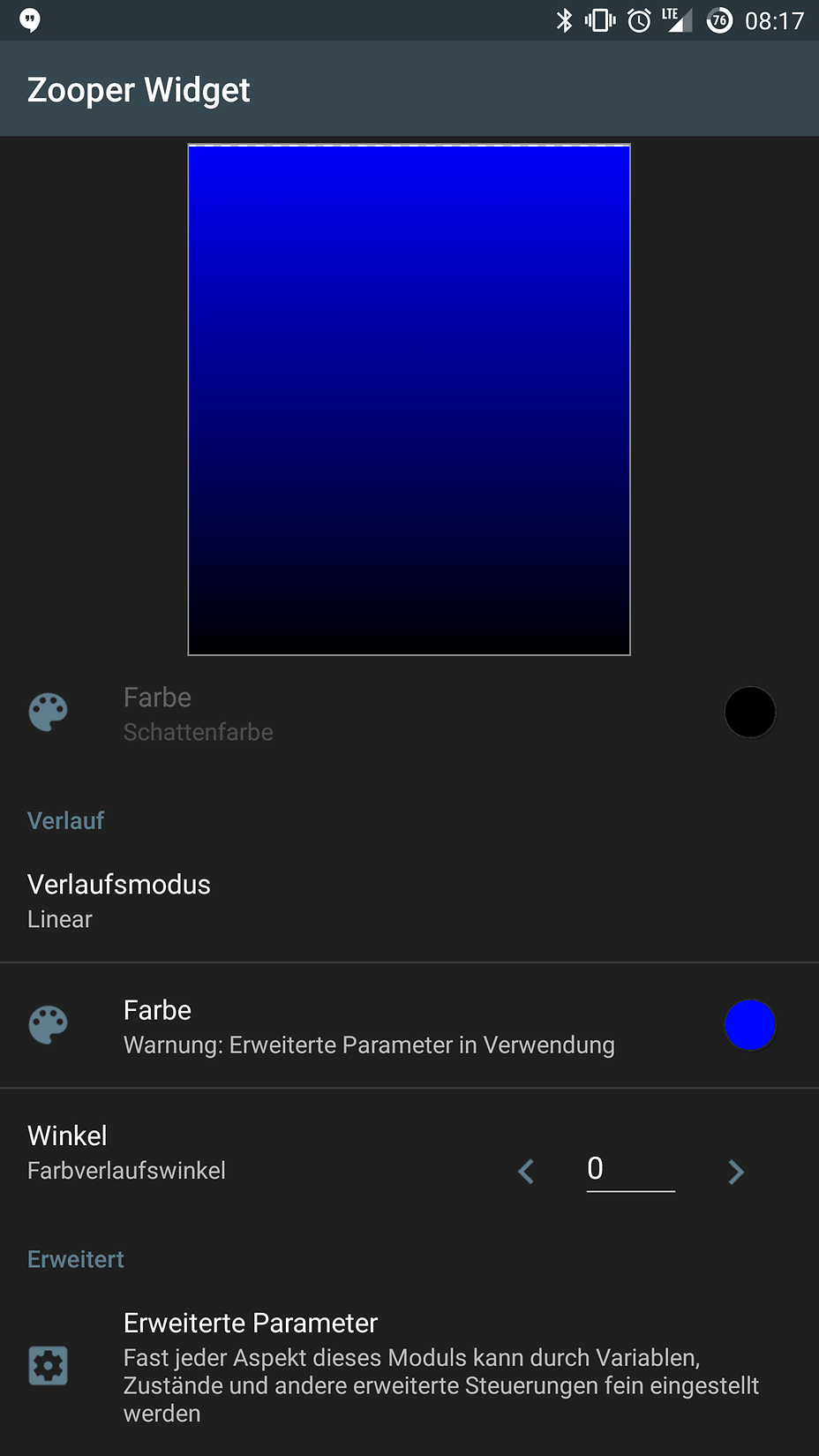
Danach atellt man den Verlaufsmodus auf linear.

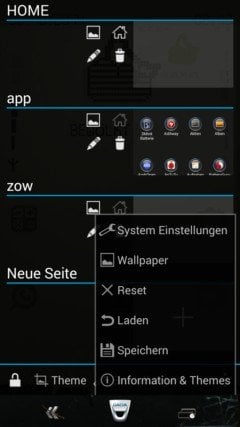
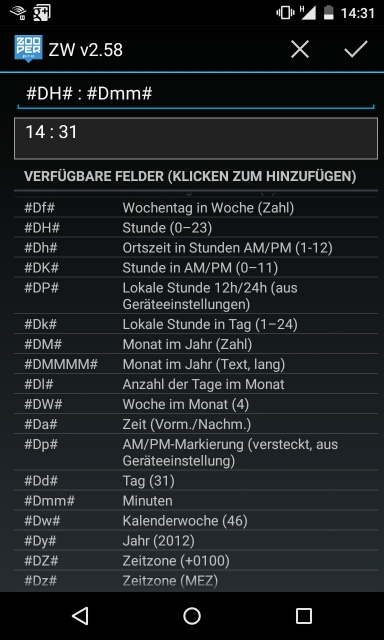
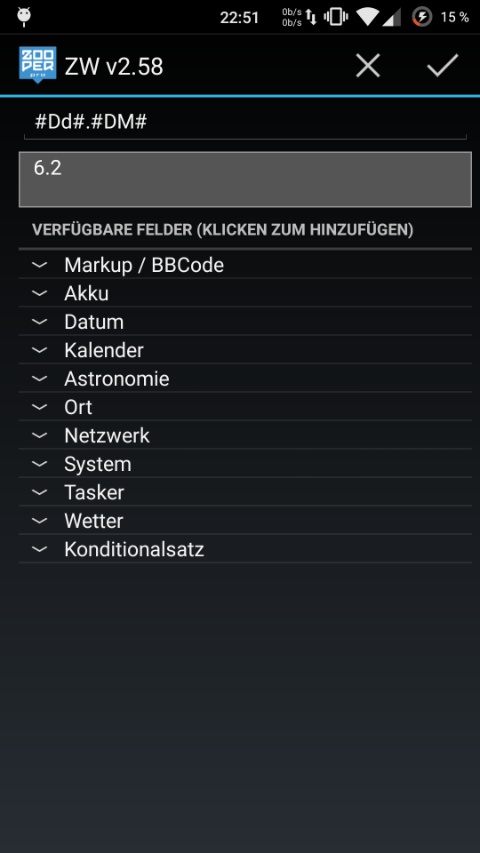
In den erweiterten Parametern machen wir uns nun die Konditionalsätze und die erweiterten Parameter zu Nutze.
Mit den Konditionalsätzen können wir Bedingungen erstellen:
$X>Y?A:B$ gibt A aus, wenn X größer als Y, ansonsten wird B ausgegeben. Diese Wenn-Dann-Bedingungen kann man auch verschachtelten.
Außerdem benötigen wir aus den erweiterten Parametern die Tags für die Hauptfarbe (oben im Widget) [c][/c] und die Verlaufsendfarbe (unten im Widget) [gc][/gc].
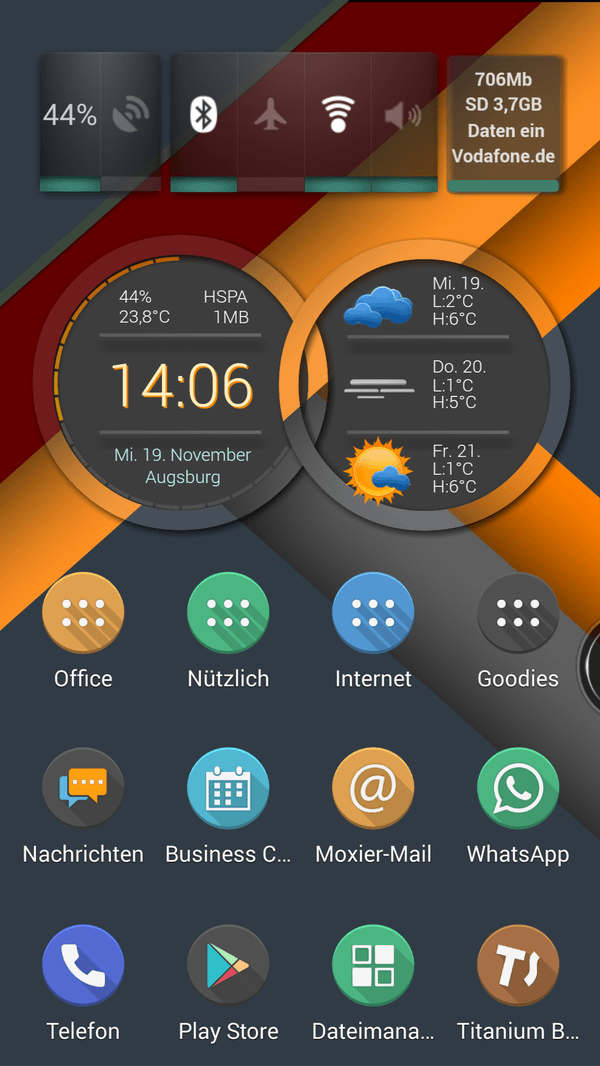
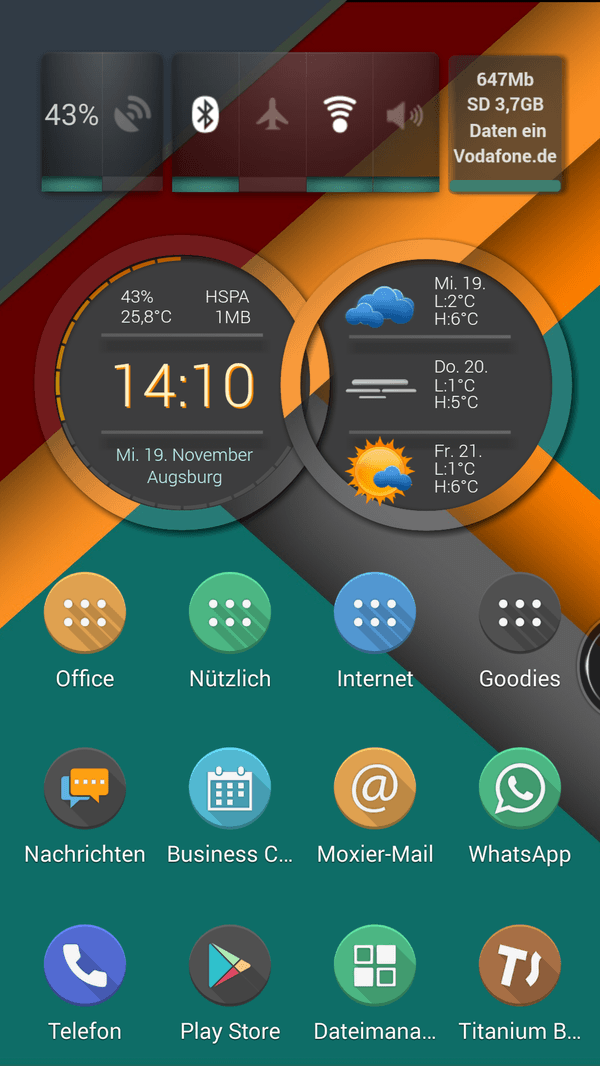
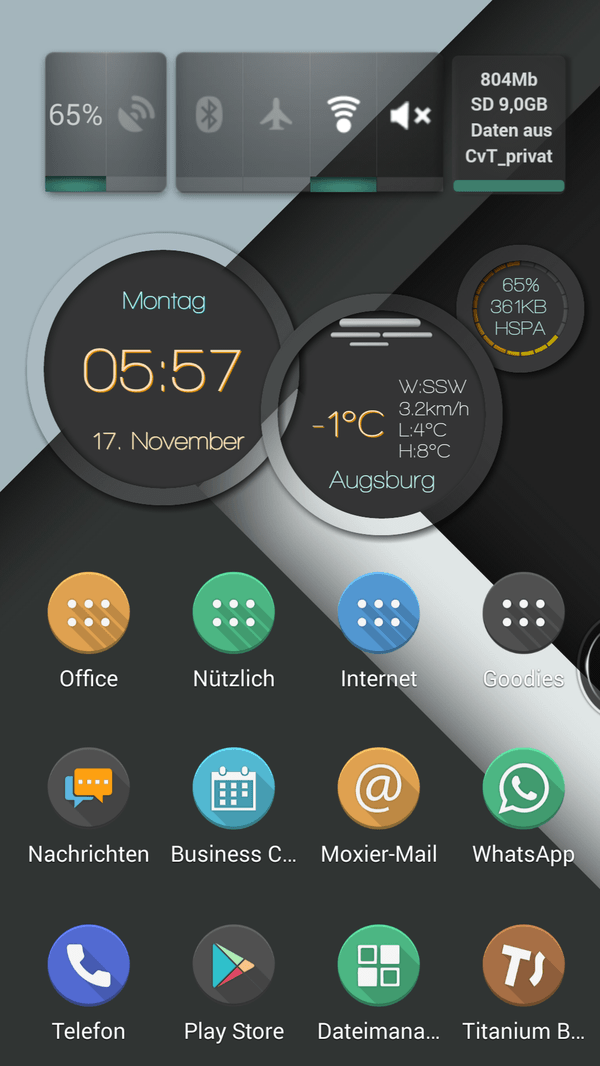
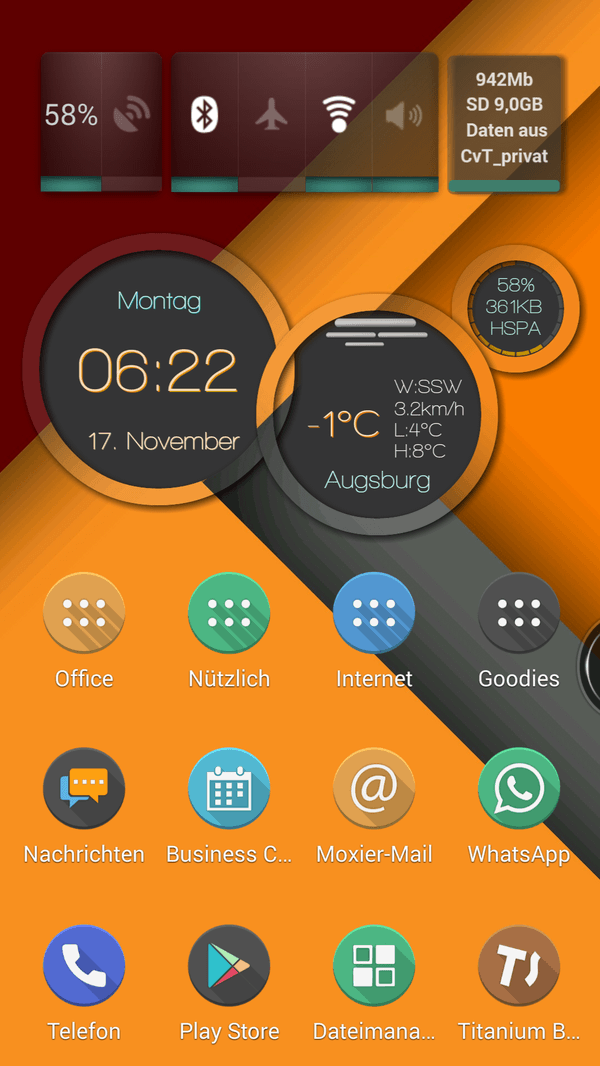
In einem Testwidget sieht das beispielsweise wie folgt aus, wobei die (willkürlich gewählten) Farben hier jeweils um Mittenacht, um 23 Uhr und um 11 Uhr wechseln.
$#DH#<22?[c]#ff0000ff[/c][gc]#ff000000[/gc]:#DH#>10?[c]#ffff00ff[/c][gc]#ffff0000[/gc]:[c]#ff000000[/c][gc]#ff0000ff[/gc]$
Nun muss ich für mich nur noch sinnvolle Uhrzeiten und damit verbundene Farbwechsel definieren 
Viele Grüße,
Andy
OnePlus 3 (Resurrection Remix 5.8.2)
LG G Watch
Regeln | unsere Mods & Admins

![]()