
- Forum-Beiträge: 674
02.06.2024, 11:50:29 via Website
02.06.2024 11:50:29 via Website
Hallo zusammen
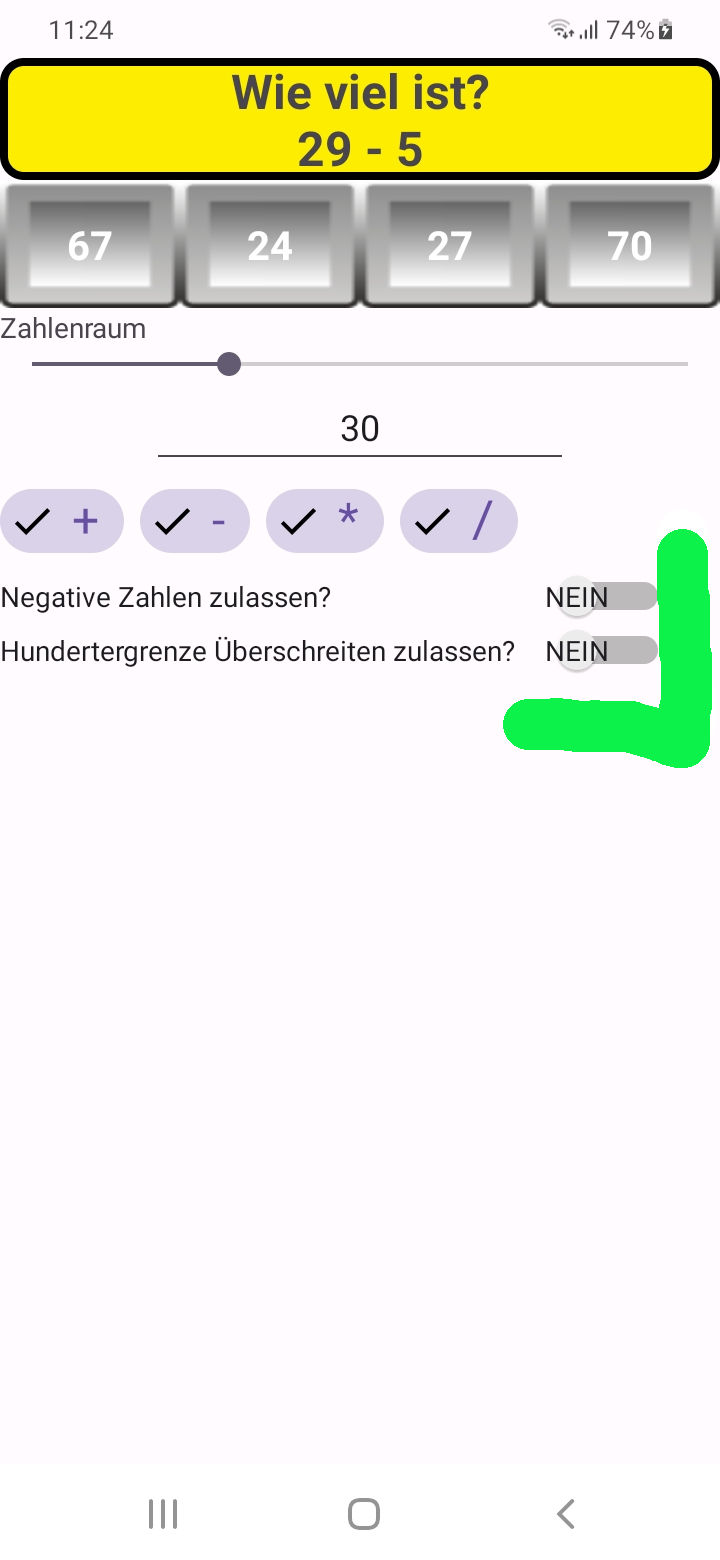
Ich habe in meinem Layout unten zwei switch Schalter. Ich möchte, dass die Texte "Ja" und "Nein" angezeigt wird.

Nein wird über den Schalter geschrieben und Ja erscheint nicht.
Was muss ich in meinem Layout ändern, damit der Text nicht mehr über den Schalter geschrieben wird und Ja als Text ebenfalls erscheint?
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
tools:viewBindingIgnore="false">
<TextView
android:id="@+id/txt_anzeige"
style="@style/display_gross"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/my_border"
android:gravity="center_horizontal" />
<LinearLayout
android:id="@+id/lay_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_eins"
style="@style/button_gross"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:stateListAnimator="@android:animator/fade_in"
android:text="1"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColorLink="@android:color/transparent" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_zwei"
style="@style/button_gross"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:stateListAnimator="@android:animator/fade_in"
android:text="2"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColorLink="@android:color/transparent" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_drei"
style="@style/button_gross"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:stateListAnimator="@android:animator/fade_in"
android:text="3"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColorLink="@android:color/transparent" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btn_vier"
style="@style/button_gross"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:stateListAnimator="@android:animator/fade_in"
android:text="4"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColorLink="@android:color/transparent" />
</LinearLayout>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/raum_text" />
<SeekBar
android:id="@+id/see_raum"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="20" />
<EditText
android:id="@+id/editTextNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:ems="10"
android:gravity="center_horizontal"
android:inputType="number"
android:text="20" />
<com.google.android.material.chip.ChipGroup
android:id="@+id/chg_operation"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.chip.Chip
android:id="@+id/chip_addi"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checkable="true"
android:checked="true"
android:text="+"
android:textSize="24sp"
android:textStyle="bold"
app:checkedIconVisible="true" />
<com.google.android.material.chip.Chip
android:id="@+id/chip_sub"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checkable="true"
android:text="-"
android:textSize="24sp"
android:textStyle="bold"
app:checkedIconVisible="true" />
<com.google.android.material.chip.Chip
android:id="@+id/chip_multi"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*"
android:textSize="24sp"
android:textStyle="bold"
app:checkedIconVisible="true" />
<com.google.android.material.chip.Chip
android:id="@+id/chip_div"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/"
android:textSize="24sp"
android:textStyle="bold"
app:checkedIconVisible="true" />
</com.google.android.material.chip.ChipGroup>
<Switch
android:id="@+id/swt_negativ"
android:layout_width="340sp"
android:layout_height="wrap_content"
android:showText="true"
android:text="@string/lbl_negativ"
android:textOff="@string/lbl_nein"
android:textOn="@string/lbl_ja" />
<Switch
android:id="@+id/swi_hundert"
android:layout_width="340sp"
android:layout_height="wrap_content"
android:showText="true"
android:text="@string/lbl_hundert"
android:textOff="@string/lbl_nein"
android:textOn="@string/lbl_ja" />
Gruss Renato


