Lesezeichen auf dem Homescreen ablegen


In dieser kurzen Anleitung zeigen wir Euch, wie Ihr ein Lesezeichen für eine Website auf Eurem Homescreen anlegen könnt, um noch schneller darauf zugreifen zu können.

Lesezeichen helfen beim schnellen Aufrufen häufig besuchter Internetseiten. Auf dem Smartphone oder Tablet geht es noch schneller mit einem Homescreen-Icon. Für diese Anleitung gehen wir von Chrome aus, grundsätzlich sollte die Funktionalität aber mit den meisten anderen Browsern nicht wesentlich abweichen. Mit den folgenden Schritten erstellt Ihr ein Lesezeichen auf dem Homescreen:
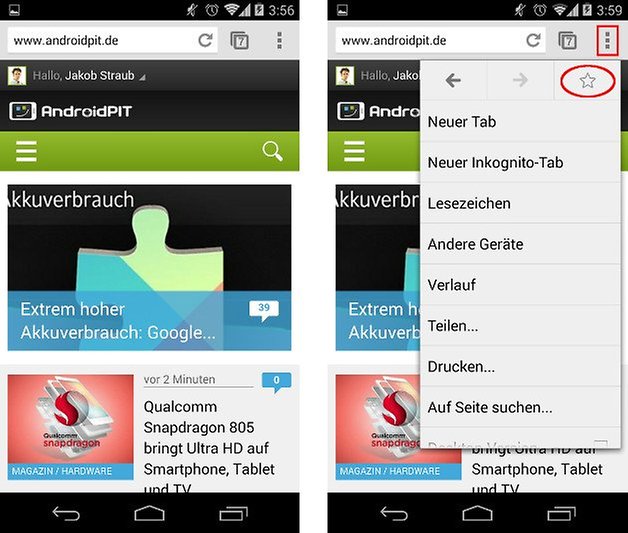
- Öffnet im Browser die Website, für die Ihr ein Lesezeichen erstellen wollt.
- Im Kontext-Menü (die drei Punkte oben rechts) könnt Ihr durch Tippen auf das Stern-Symbol ein Lesezeichen setzen.

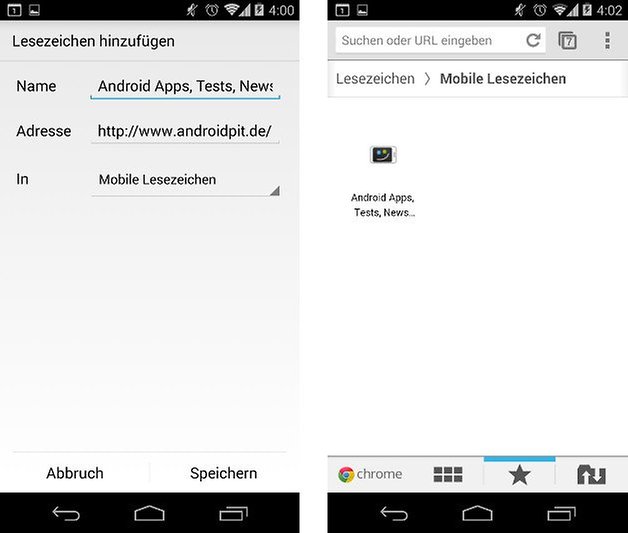
Im Menü legt Ihr zuerst mit dem Stern-Symbol ein Lesezeichen an. / © NextPit - Dadurch gelangt Ihr ins Untermenü Lesezeichen hinzufügen. Hier könnt Ihr auf Wunsch noch den Namen ändern, unter dem die Website gespeichert werden soll und das Lesezeichen einem Ordner zuweisen.

Euer Lesezeichen könnt Ihr passend benennen und in einem Ordner ablegen. / © NextPit - Nach dem Erstellen öffnet Ihr den Lesezeichen-Ordner über das Kontext-Menü. Wenn Ihr keinen Ordner ausgewählt habt, sollte Euer eben angelegtes Lesezeichen im Ordner Mobile Lesezeichen zu finden sein. Durch langes Drücken öffnet Ihr ein Untermenü.
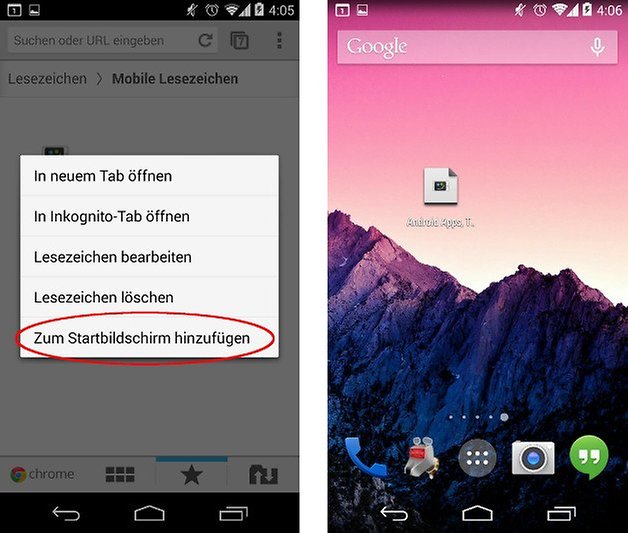
- Hier wählt Ihr den Punk Zum Startbildschirm hinzufügen aus.

Über den entsprechenden Menüpunkt platziert Ihr Euer Lesezeichen auf dem Homescreen. / © NextPit - Schon habt Ihr die gewünschte Website als Icon auf dem Homescreen, wo Ihr es beliebig verschieben und platzieren könnt.
Bis vor kurzem gab es in einer Beta-Version von Chrome einen eigenen Menupünkt, um ein Lesezeichen ohne Umwege auf dem Homescreen zu erstellen, aktuell ist diese Funktion aber nicht mehr verfügbar. Über kurz oder lang wird sie hoffentlich in der regulären Version des Browsers integriert werden.



















Auf meinem zweithandy, einem wiko Bloom gibts es aus irgendeinem Grund die Funktion zum startbildschirm hinzufügen nicht mehr, und dass seit anderthalb monaten, weiß jemand woran dass liegt?
Genau das wird in dem Beitrag erklärt Stefan, nur eben nicht der Weg über die Widgets, sondern der Direkte.
Oder man erstellt sich einfach eine Lesezeichenverknüpfung, da geht mit jedem Browser und seit frühen android Versionen.
Wenn ihr sowas vorstellt, solltet ihr euch aber auch ein Touch-icon einrichten, so siehts ja nach nix aus.
Wie geht das?
Denn ich arbeite oft mit Ions, das sieht immer nicht so schœn auf dem homecreen aus.
Da suche ich schon lange nach einer Lōsung auch bei WP.
Hallo Lutzi,
ich hab mal ein kurzes Tut geschrieben, falls es noch ein aktuelles Bedürfnis ist.
http://blog.hoppit.eu/2014/04/14/website-als-webapp-auf-android-und-ios-part-1/