- Forum-Beiträge: 5.713
29.11.2013, 23:12:09 via App
29.11.2013 23:12:09 via App
das hier ist ein Tutorial wie ihr mit Zooper Widget ein Musik Player Widget erstellt.
Bevor ihr anfängt braucht ihr folgende Apps:
-Zooper Widget (Pro)
-Media Utilities Beta
Beide sind im Google Play Store erhältlich.
Jetzt erstellen wir das Widget
1. Öffnet die App Media Utilities und setzt das Häkchen unter Settings - Applikation Integration bei Zooper Widget.
Und bei Settings - Experimental features am besten Alles ankreuzen.
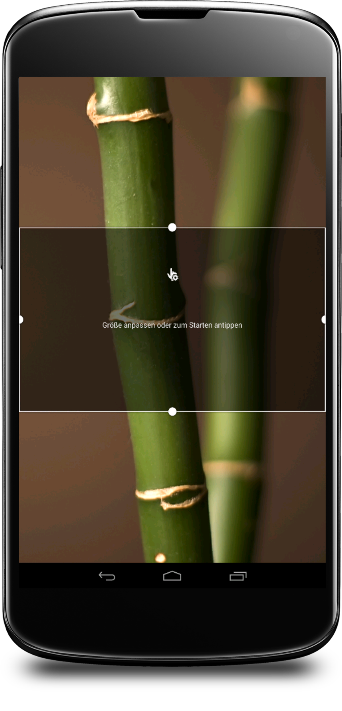
2. Jetzt Legt ihr ein neues Zooperwidget auf den Screen und skaliert es wie ihr wollt.

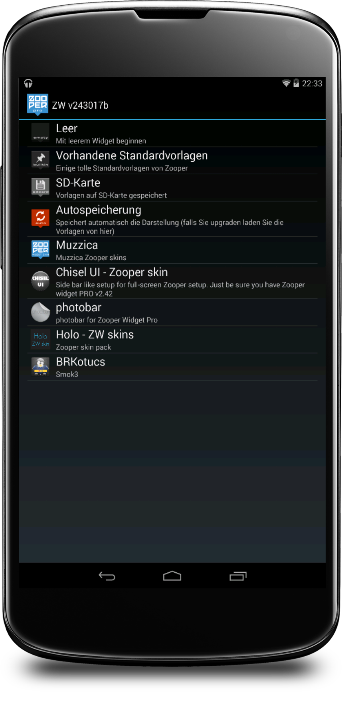
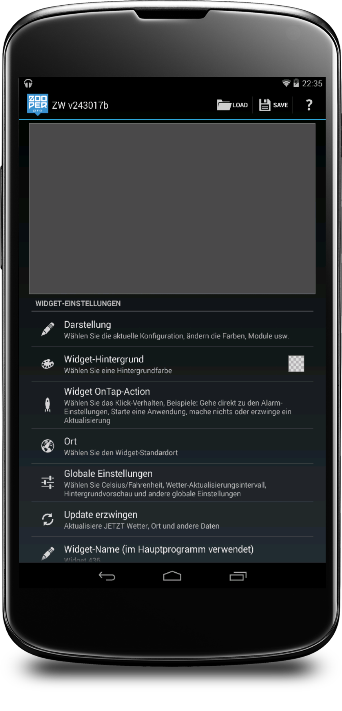
3. Jetzt tippt ihr es an und wählt Leer.

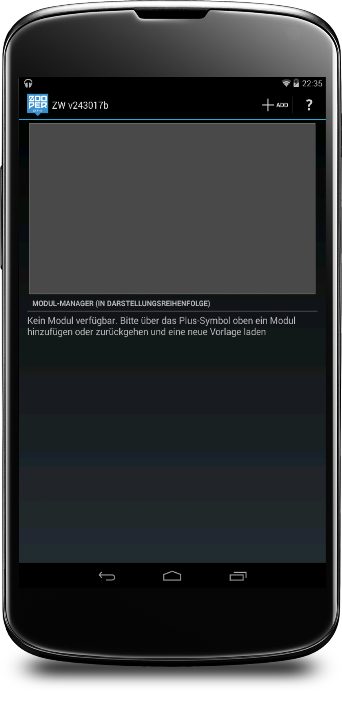
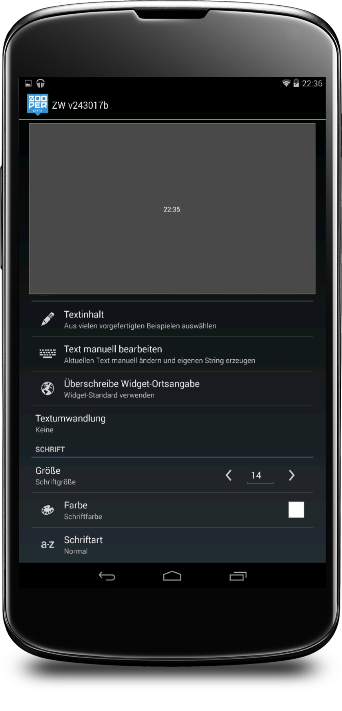
4. Nun auf Darstellung und dann auf das + (hinzufügen)


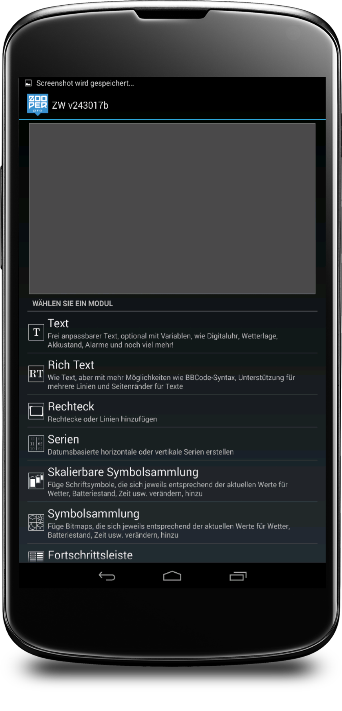
Und wählt Text.

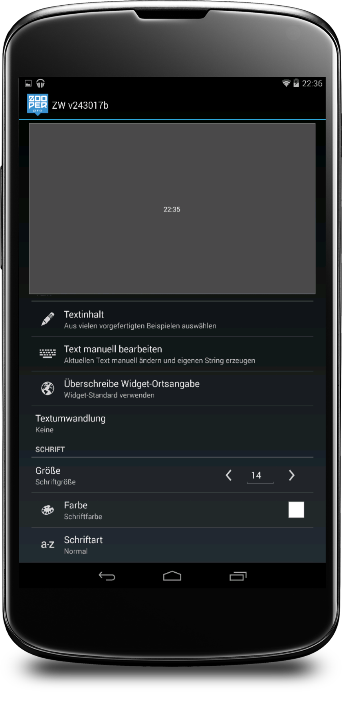
5. Jetzt sollte bei euch eine Uhr zusehen sein.

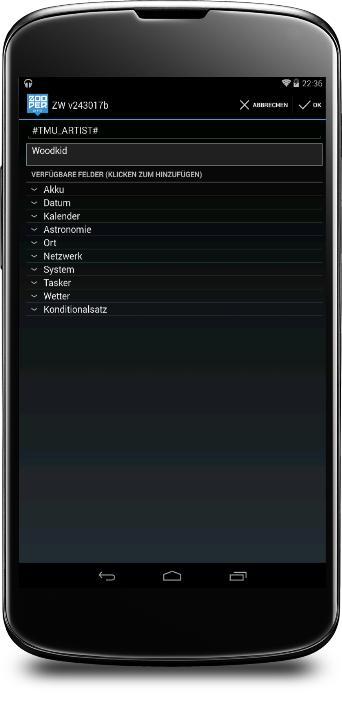
Anschließend wählt ihr "Text manuell bearbeiten"

Und gebt #TMU_ARTIST# ein. Wichtig ist es genau so wie ich zu schreiben. Denn jetzt wird euch der Interpret eures Liedes angezeigt.

Jetzt natürlich noch mit OK bestätigen.
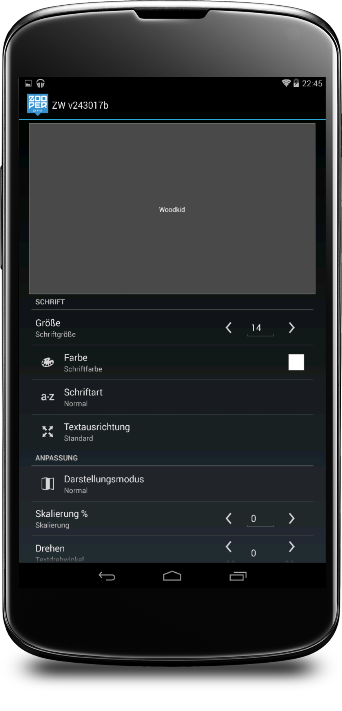
Nun könnt ihr noch Schriftart, Schriftgröße und Farbe einstellen.
 .
. 6. Das könnt ihr noch mit einem neuen Text und #TMU_ALBUM# und/oder #TMU_TRACK# wiederholen.
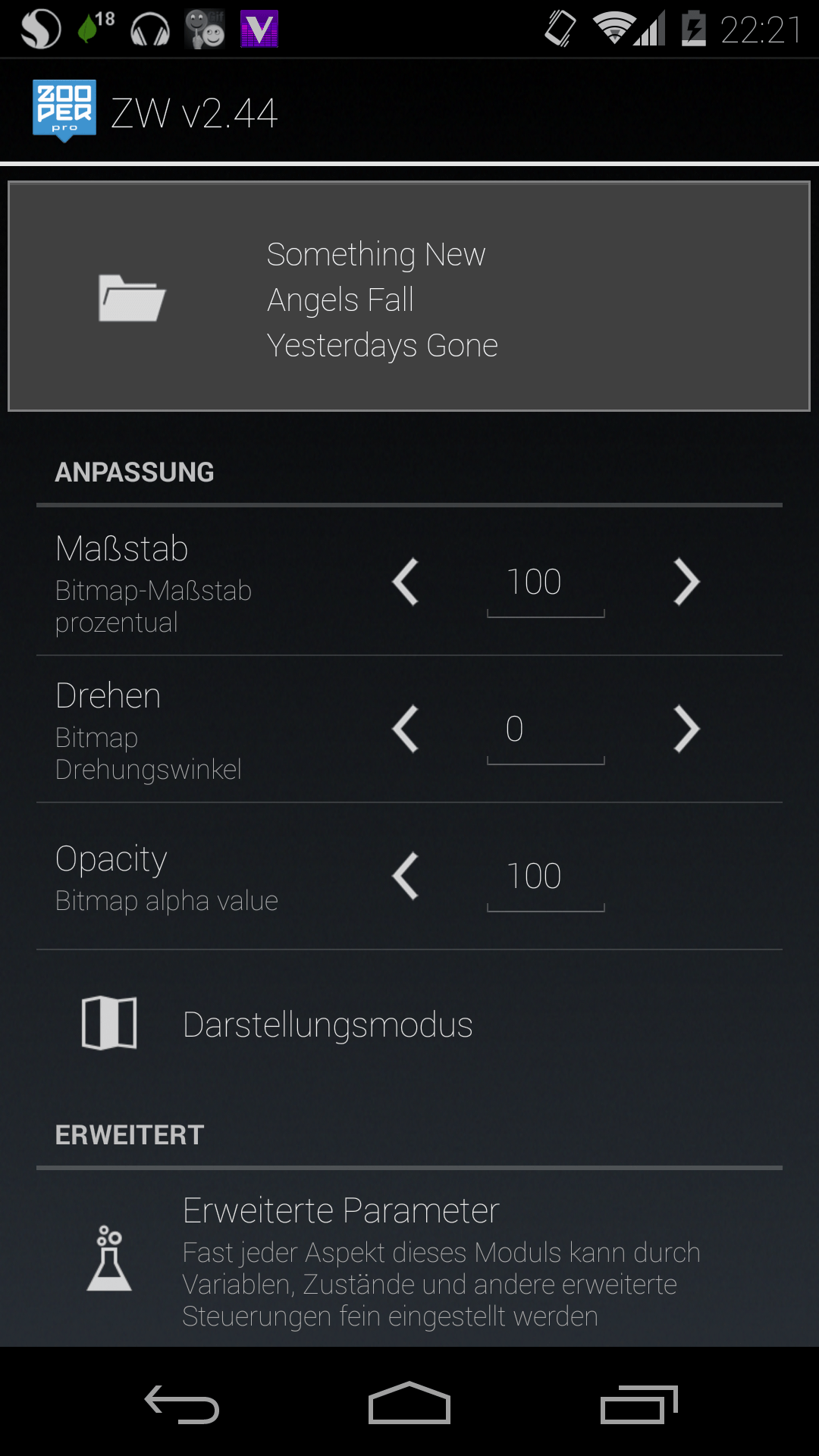
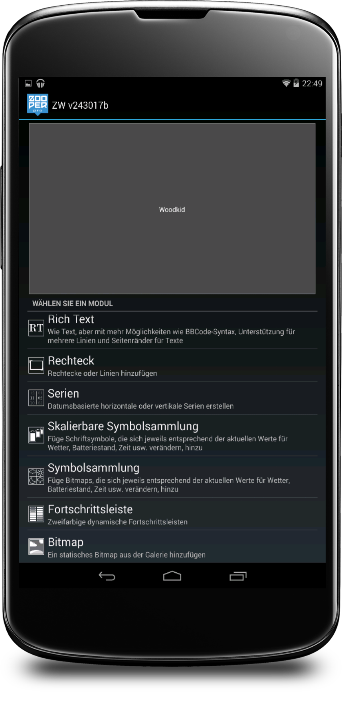
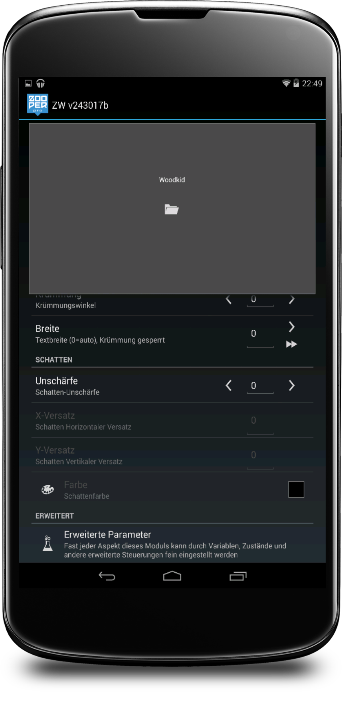
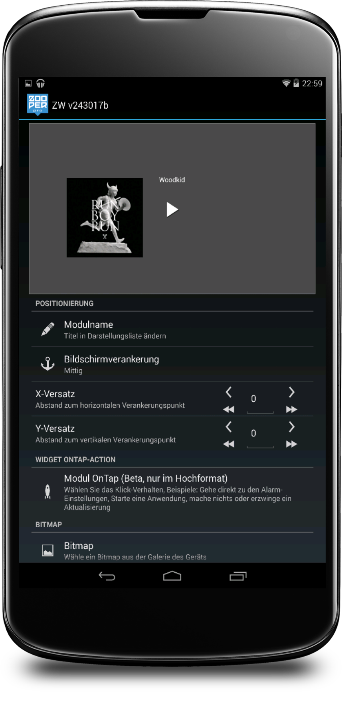
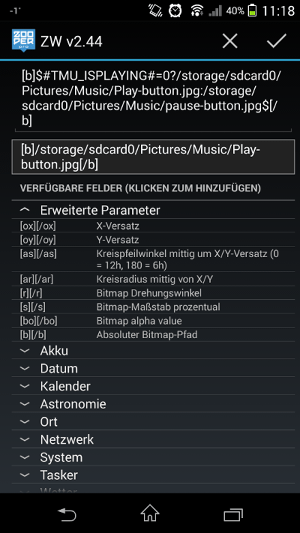
Nun fügt ihr noch durch das + Zeichen ein statisches Bitmap hinzu.

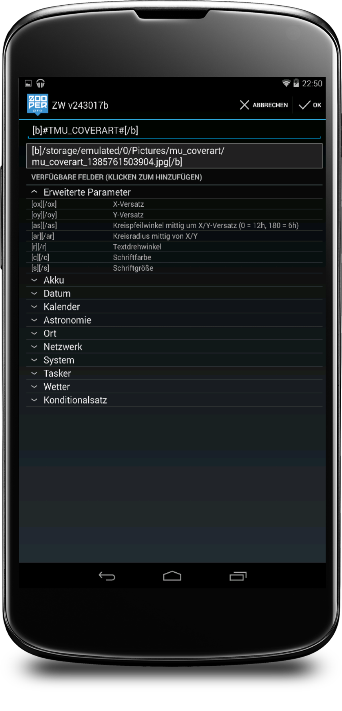
Und scrollt ganz nach unten zu Erweiterte Parameter:

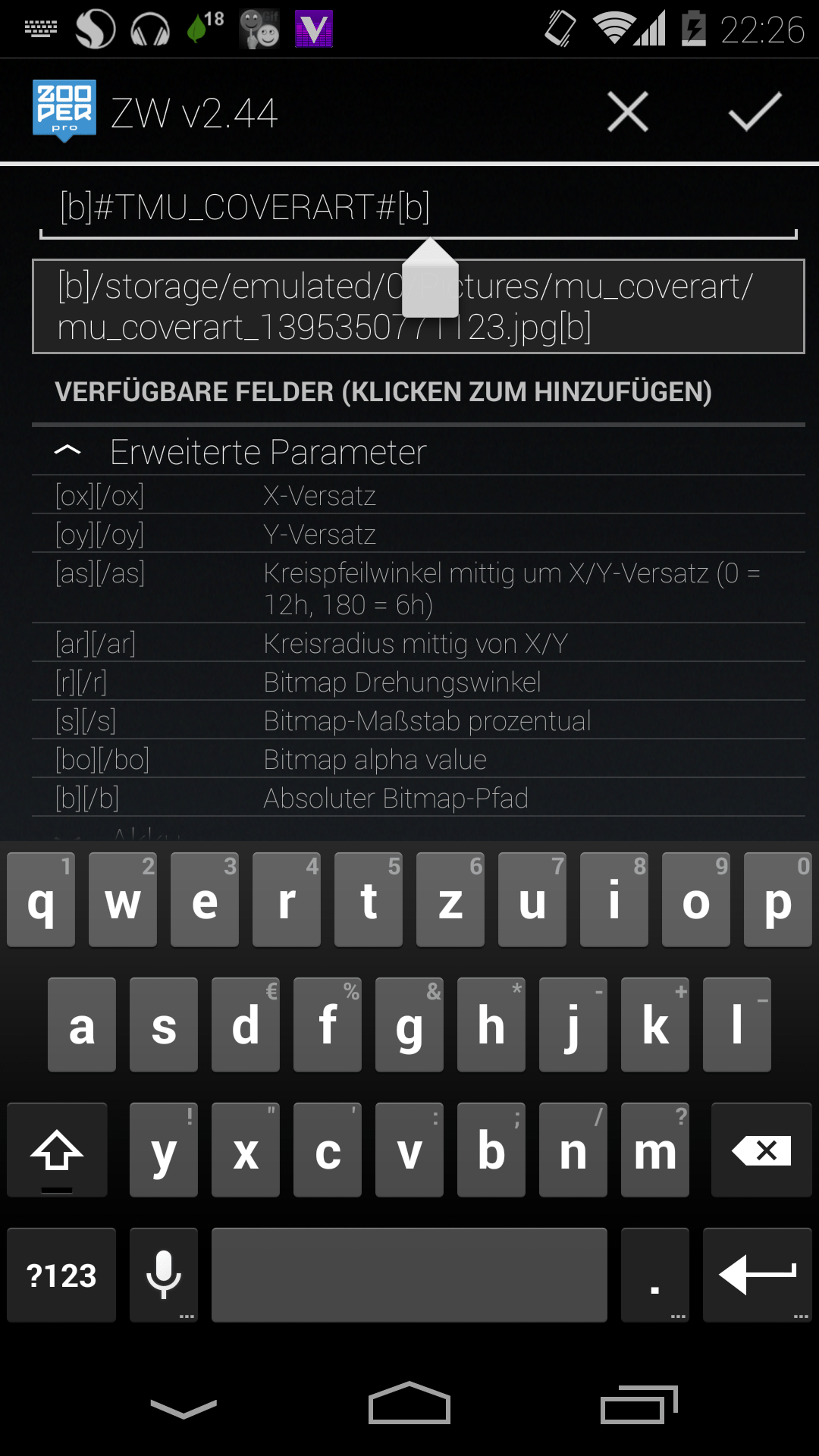
Klickt es an und gebt folgendes ein
[b]#TMU_COVERART#[/b (hinter dem b noch eine ]-Klammer) . Bestätigt anschließend.

Jetzt sollte das Titelbild eures Songs angezeigt werden.

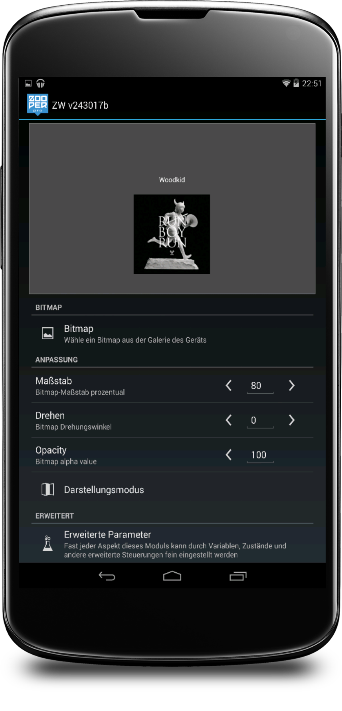
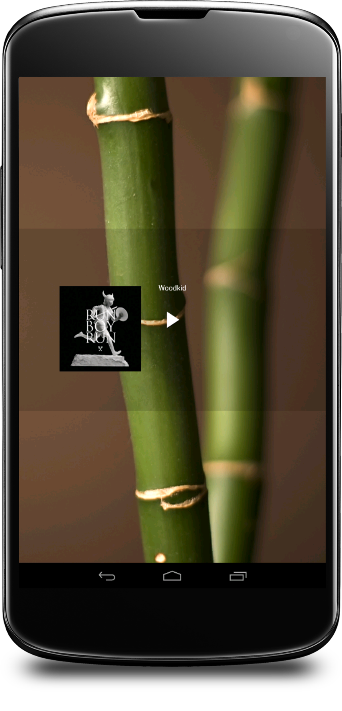
7. Jetzt fehlen natürlich noch die Buttons. Um diese zu erstellen fügt ihr ein neues Bitmap hinzu und wählt eine Bilddatei aus die ihr als Button verwenden wollt.

Und wählt in der Galerie das Bild. Hier mal ein Beispiel:

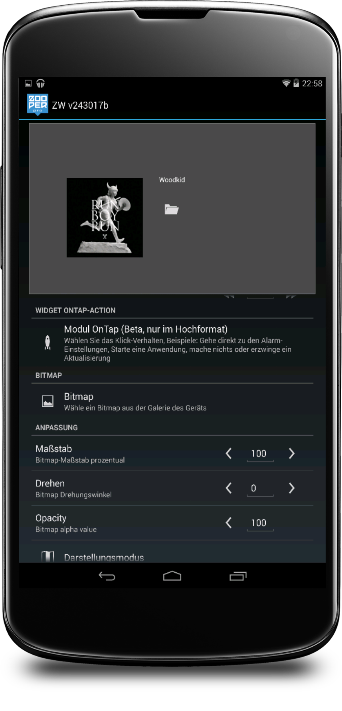
Jetzt sollte das Bild zu sehen sein. Damit es auch die gewünschte Aktion tut was es soll, wenn man auf es klickt, geht ihr auf "Modul on Tap"

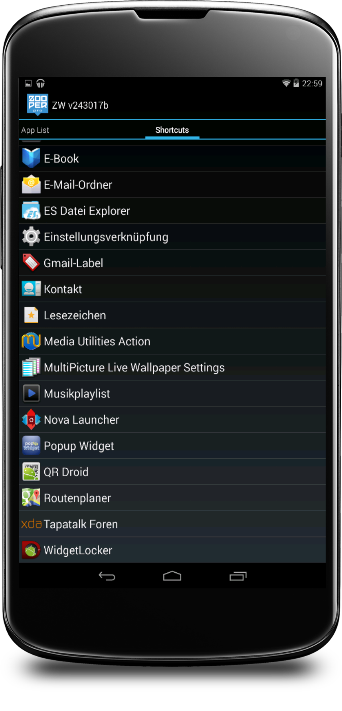
Und scrollt nach rechts zu Shorcuts und wählt Media Utilities.

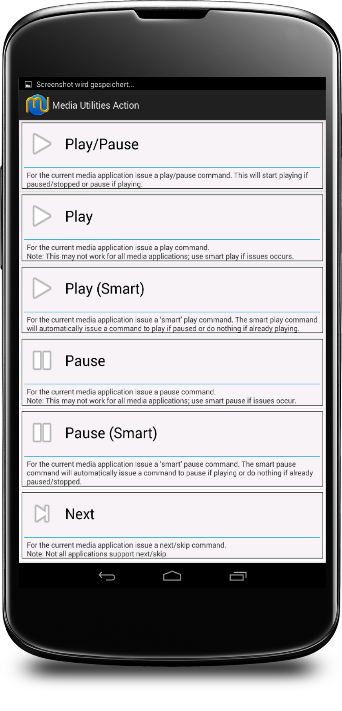
Jetzt müsst ihr die Aktion auswählen. In meinem Fall wäre das "Play".

8. Nun könnt ihr das noch mit anderen Buttons und Funktionen wiederholen.
9. Wenn nicht, geht zurück auf euern Homescreen und klickt auf den Button. Die Musik sollte nun starten, und der Interpret das Album und das Titelbild sollte sich beim wechseln des Liedes ändern. Wenn nicht habt ihr etwas falsch gemacht und geht das TUT einfach nochmal durch.
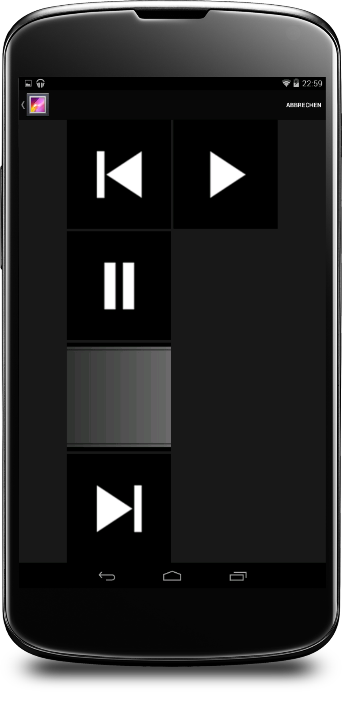
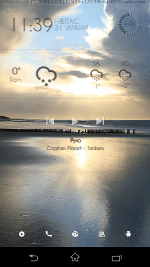
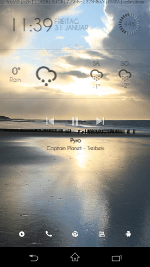
So sollte es ungefähr aussehen:

10. Wenn ihr möchtet, dass wenn die Musik spielt ein Pause Button und wenn sie nicht spielt ein Play Button angezeigt wird, müsst ihr zwei Buttons für Play und Pause erstellen (wie oben beschrieben).
Dann gebt ihr beim Play Button im Erweitertem Parameter
[c]$#TMU_ISPLAYING#=0?#ffffffff:00ffffff$[/c]
ein. Und gebt beim Pause Button
[c]$#TMU_ISPLAYING#=1?#ffffffff:00ffffff$[/c]
ein.
______________________________________________________________________
Natürlich müsst ihr auch vieles selbst ausprobieren.
Falls ihr noch Fragen habt, fragt einfach.
Ich hoffe ich konnte euch mit diesem Tutorial helfen.
— geändert am 31.01.2014, 15:23:07
Poste deine Wallpaper im: Wallpaper Thread
Und deine Homescreens im: ** Zeigt mir euern Homescreen Thread**









 Vielen Dank
Vielen Dank